Appointment Scheduling Experience for Clinic Staff
Designing an internal-facing web app feature for healthcare workers that increases efficiency, boosts vaccine sales, and provides a more personalized patient experience
Internship
Product Design
Enterprise Web App
Introduction
Associates are critical to a positive customer experience. However, the process for scheduling group appointments was inefficient and a common pain point for Kroger's busy pharmacy and clinic staff.
The initiative to design the following feature came from a business request to support doubling vaccine sales in 2025. The solution I designed supported this effort while addressing user pain points and providing pharmacy patients with an enhanced customer experience.
My presentation of these designs and research led to the project being prioritized on the 2025 roadmap while fostering a renewed cross-functional commitment to improving the overall Patient Scheduler experience and UI.
Product
Patient Scheduler — An internal-facing web app used by pharmacy and clinic associates to schedule appointments, manage patient information, and view daily and weekly clinic schedules.
Users
Pharmacy and clinic staff
Request
Allow associates to schedule a group of people for a single appointment slot using the Patient Scheduler web app.
Problem
The process of scheduling group appointments makes associates’ workflow more challenging, impedes business goals, and inconveniences patients.
Associates find that scheduling individual appointments for each member of a group is time-consuming.
The business can't serve as many customers because the time blocked for the individually scheduled appointments adds up to more time than clinicians will need. This creates gaps in clinic schedules that could be used to see additional patients.
It's challenging for families and associates to find sequential appointments.
Solution
A streamlined experience for scheduling individual and group appointments — reducing gaps in clinic schedules, increasing the efficiency of associates, and allowing the business to deliver more services.
Process
Discovery & Research
Discovery Meetings
The product team and I defined the MVP and identified constraints.
Cross-Sector Competitive Analysis: User Flows & UI Patterns
I examined healthcare and travel booking experiences to aid discovery and inform user flows and UI design.
Internal User Research Review
I reviewed previous user research, eliminating the need to redo existing work. Notably, the previous findings confirmed our problem statement.
40% = 4+ minutes
37% = 1-3 minutes
23% = less than 1 minute
User Flow Mapping and Design Jams
I created user flows, considering the various use cases and exploring different paths. I made decisions based on my competitive analysis findings and the insights of the previous user research.
Design & Testing
UI Pattern Review and Sketching
I gathered examples of UI patterns for inspiration. I highlighted similarities, strengths, weaknesses, and opportunities. Throughout the process, I did multiple rounds of sketching to explore ideas before working in Figma.
Wireframing and Team Feedback
My sketching and pattern reviews informed my low-fidelity wireframes. I presented them to my team often for feedback. This feedback helped refine my designs.
High-fidelity Mockups and Prototypes
I turned my low-fidelity wireframes into detailed mockups and an interactive prototype for usability testing.
Usability Test and Feedback Synthesis
I designed a plan and test guide for usability testing, synthesized the user feedback, and extracted insights and opportunities. The results further confirmed the team’s hypothesis and reinforced the need for a feature addressing patient scheduling.
UI Design Highlights
I did multiple rounds of sketching and critique with my team to produce the final designs. I used Jakob's 10 Usability Heuristics and the Laws of UX as guides to ensure it was user-friendly.
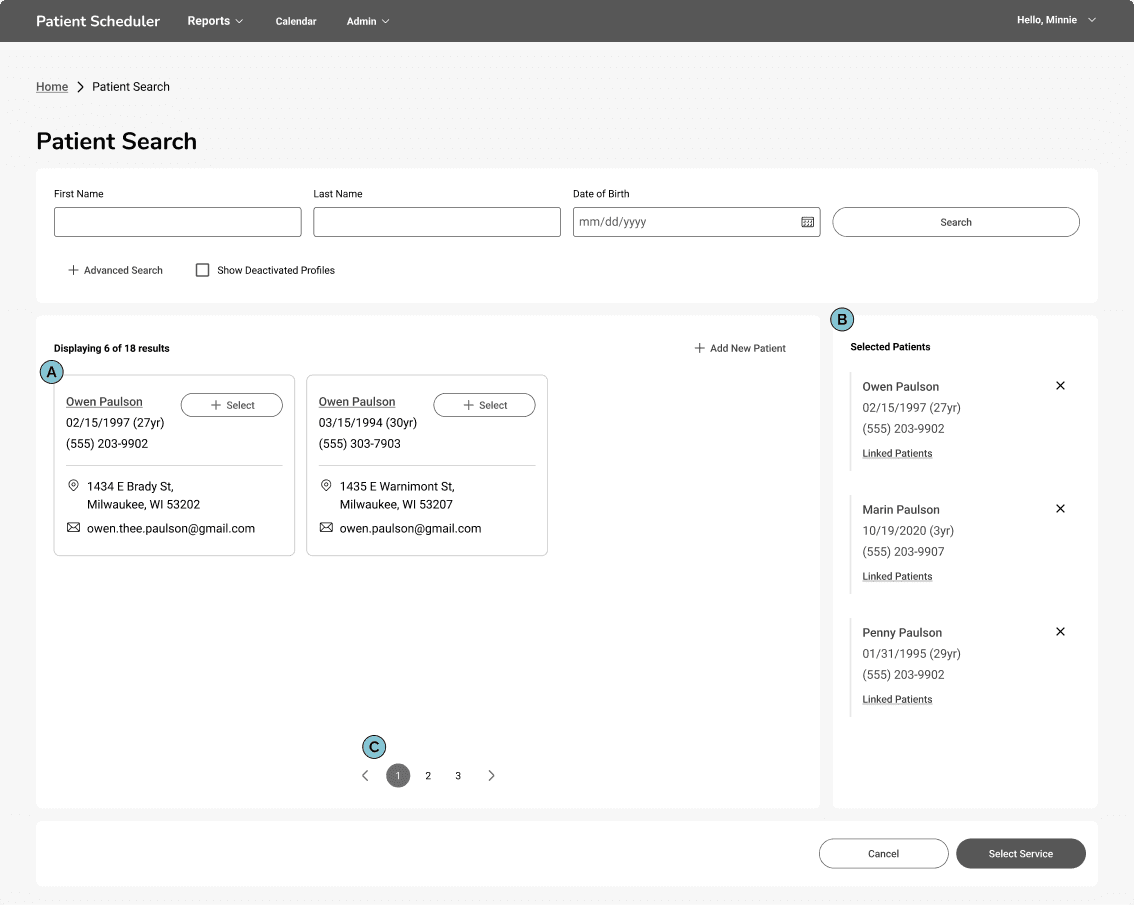
Patient Search and Panel
Searching for a patient is the first step when scheduling an appointment. My design decisions aimed to:
Reduce cognitive load and recall
Provide feedback and visibility of system status
Give users more control, freedom, and flexibility
Reduce the visibility of less relevant information
Improve the product's visual aesthetics.
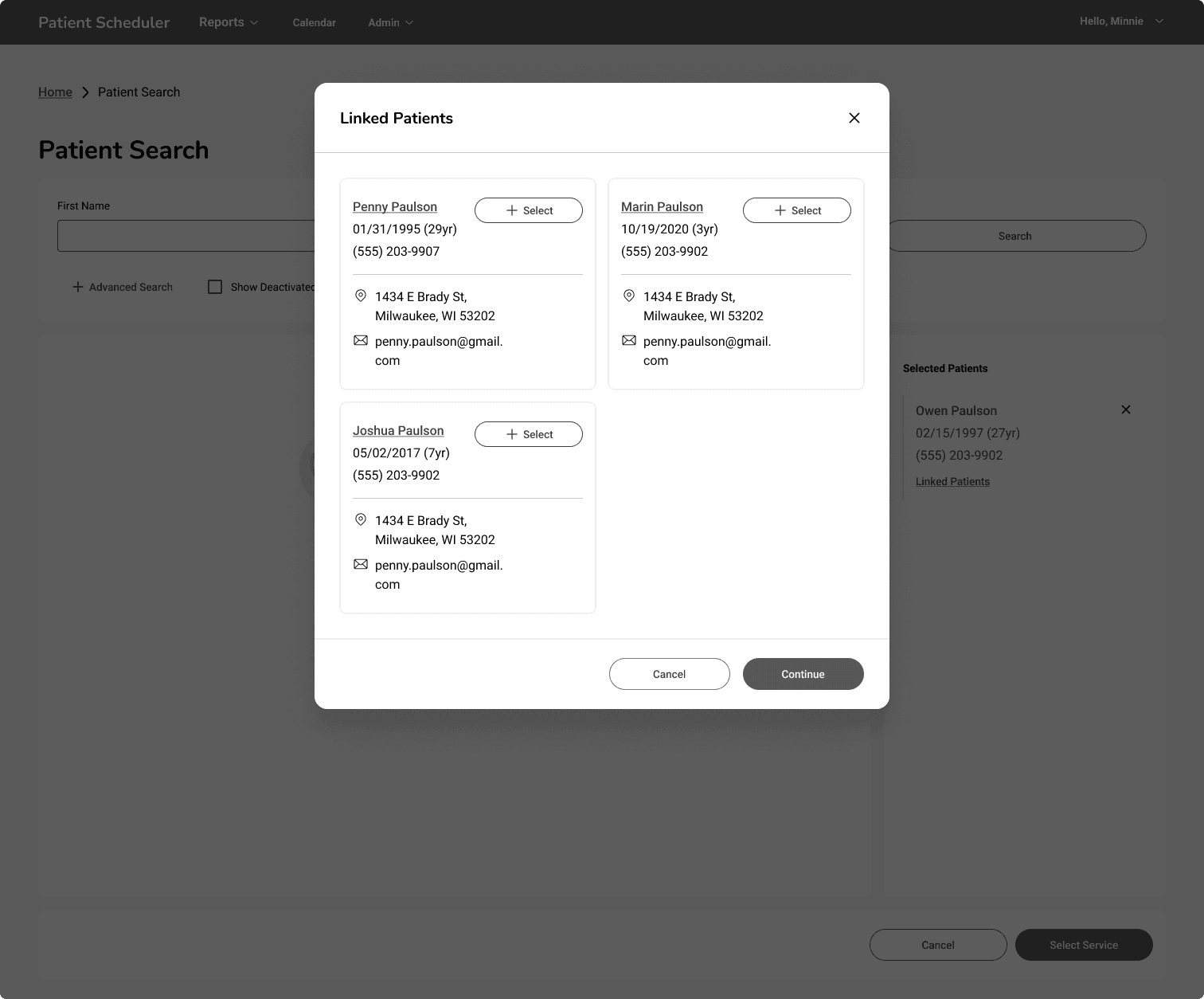
Linked Patients
I created the "Linked Patients" feature based on customers' ability to manage prescriptions for family members on the customer-facing My Prescriptions platform.
Leveraging these connections on the associate side would streamline family scheduling, allowing the business to provide a more personalized customer experience.
Review and Eligibility Screen
The final steps in the scheduling process are reviewing the appointment details and confirming patients' eligibility.
The key change was merging the review and eligibility steps into a single screen to increase efficiency through fewer clicks.
Outcome and Value
An associate group scheduling experience has been prioritized on the product roadmap for January 2025.
Associates
Increased efficiency
Better prepared for appointments
Higher quality of care
Business
Increased vaccine and health service sales
Optimized use of associate and clinic time
Patients
Convenient and personalized care that accommodates their family and schedules
Next Steps
Prioritize Development
Status: Completed
Development of the Patient Scheduler group scheduling experience will begin in January 2025.
Metrics
Status: Not Started
Review relevant metrics to quantify success:
Employee sentiment
Time on task
Group appointment scheduling growth
Reflection
This project tested my adaptability. My mentoring designer and I had to pivot when our work was paused. She moved forward with her other work, and I had to decide where to focus my efforts to create the most value for our team.
Fortunately, my teammates and mentors were very supportive and allowed me to continue this project. Designing this concept reinforced my understanding that things rarely go as planned, but with a clear vision, flexibility can lead to better outcomes.